Many people find tables difficult to read on the web. The rule of thumb for tables is to keep them as simple as possible.
Don't use tables for layout
Tables were originally intended for tabular data and should be limited to that. Occasionally, using a table for layout is unavoidable, but the content must be accessible--that is, the content must make sense when read linearly, and it must be able to be zoomed to 200%.
In general, though, avoid the use of tables for layout.
The exception...
For laying out complex email, such as e-newsletters and promotional materials, tables are still the only reliable method. If you're using a table for layout in email (or elsewhere), add the ARIA role="presentation" to the <table> element. When a table has an ARIA role="presentation", all HTML markup in that table (table, tr, td, etc.) is ignored by assistive technologies and won't be announced, yet the table content is still available to them and will be read linearly.
Use the rich-text toolbar to create tables
Most content creators work with a rich-text (or WYSIWYG) toolbar, and tables are "marked up" for you. In Webspark, for example, the toolbar has a number of buttons for working with tables:

Table captions
Captions are like titles for tables. They are not strictly necessary for every table; however, they are often helpful. If the rich-text toolbar you're using allows for a table caption, include one.
For developers only
The <caption> element is placed directly after the <table> element and identifies the subject of the table.
<table>
<caption>Student Grades</caption>
<tr>...
Table row and column headers
Add headers to columns and/or rows using the rich-text toolbar. Marking column and row header cells is extremely important for accessible tables.
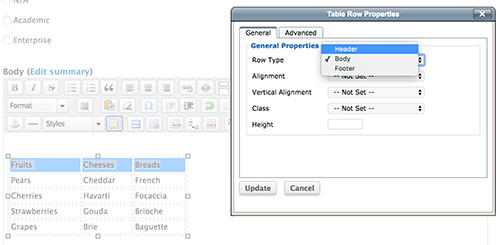
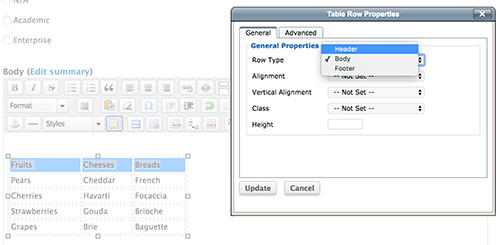
For example, when creating a table with column headings in Webspark, highlight the heading cells and click the Table Row Properties button  . In Row Type, select Header.
. In Row Type, select Header.

For developers only
Mark up table data cells with the <td> element and table header cells with the <th> element.
<table>
<tr>
<th>Fruit</th>
<th>Vegetables</th>
</tr>
<tr>
<td>Apples</td>
<td>Broccoli</td>
</tr>
<tr>
<td>Bananas</td>
<td>Carrots</td>
</tr>
</table>
For developers only
Table summary
Add a table summary attribute within the <table> element for complex tables. Screen readers will read the summary, so users with no or limited vision can create a mental image of the table layout.
<table summary="This is a table of car prices for the five top manufacturers' (column headings) for each class of car, Subcompact, Compact, Midsize and Large (row headings)">
Scope
Use the scope attribute on table column and row header elements to associate the data cells with the appropriate headers:
<table>
<caption>Student Grades</caption>
<tr>
<th scope="col">Name</th>
<th scope="col">History</th>
<th scope="col">Math</th>
<th scope="col">English</th>
</tr>
<tr>
<th scope="row">John</th>
<td>C</td>
<td>A-</td>
<td>B-</td>
</tr>
<tr>
<th scope="row">Marie</th>
<td>A</td>
<td>B</td>
<td>B+</td>
</tr>
</table>
Width of tables and cells
Don't define a width for a table or table cells. Not declaring a width allows table contents to wrap inside the cells and limits scrolling for users with vision impairments who must zoom text. If you must define widths, use relative (percentages) rather than absolute (pixel) values.
Note: The <thead> and <tfoot> elements provide no accessibility benefits. They are only used when a table is printed.