For everyone
- All images must have an ALT tag, and meaningful images must have alternative text that describes them.
- Describing images: write effective alternative text:
- Using rich-text toolbars to add alternative text
On digital content, all images must have alternative text that describes them, except for decorative images, which should have an empty ALT tag.
Supplying concise and equivalent alternate text enriches your content, sites and apps for all users and types of devices. For instance:
- Screen readers and other machines (such as search engines) can't read images and rely on text alternatives.
- Users with low vision who need to enlarge the screen depend on alternate text, which often scales better than graphic text.
- Some users with cognitive impairments find text easier to interpret than images.
Ways to provide alternative text
All images must have an ALT tag (also called an ALT attribute). The most common way to add alternative text is in an ALT tag. When you upload an image to a website, Canvas, or other digital software or platform, you are usually provided with a field to add alternative text of the image to an ALT tag. However, you can add alternative text in two other ways:
| 1. In the ALT tag (the most common method)  (When uploading an image, include a description In the alternative text field.) | 2. In the surrounding content were having a good time, when a man in a pink tutu appeared and | 3. In a caption Fig. 23. Man in a tutu |
For images described in captions or the surrounding content, leave the ALT tag empty, similar to decorative images. (The underlying code would look like: <img scr="images/bullet.gif" ALT=" "/>)
The exception is complex images like infographics, maps, graphs, and charts, which use both the ALT tag and a long description attribute, which is covered in the Accessible Complex Image Guidelines.
Describing images: how to write effective alternative text
Effective alternative text can be difficult to write. As a rule of thumb, alternative text should describe the content and function of the image, while taking the context into account.
Currently, there's no official limit to the characters or words allowed in alternative text. However, try to be as succinct as possible while still conveying the essential information. (For instance, don't say "Image of Hayden Library" or "ASU logo" because screen readers already provide that information. Simply write: "Hayden Library" or "ASU").
Complex images with a lot of meaningful text, such as infographics, maps, graphs, and charts, use both the ALT tag and a long description attribute, which is covered in the Accessible Complex Image Guidelines.
Use the ASU Online Image Description Generator to easily generate alt text and long descriptions.
Meaningful images
Meaningful images are those that convey essential or useful information. They should be described with as few words as possible, without sacrificing the meaning or intent of the image.
Paring down an image description to only the most essential information can be difficult. Ask yourself, "What key points is the image trying to convey?" A trick is to imagine yourself explaining the image over the phone to an impatient friend.
| Inequivalent content | Equivalent content |
|---|---|
Seat belts are comprised of a buckle and a tongue.
ALT tag: "Seat belt" | Seat belts are comprised of a buckle and a tongue.
ALT tag: "Insert the seat belt tongue into the buckle" |
ALT tag: ASU football fans. |
ALT tag: Football stands filled with ASU students, |
ALT tag: A student |
ALT tag: Undergraduate student performing an |
Graphic text
Try not to use images that contain text. Graphic text doesn't scale well for users with low vision who must increase the page size. Also, search engines, screen readers and other assistive devices cannot read image text.
If using graphic text is unavoidable, your alternative text should be the same as the text in the image.
| Image with graphic text | Equivalent alternative text |
|---|---|
 | Hayden 50 - Celebrating our past, building our future |
 | Best Colleges U.S. News Most Innovative 2019 |
Context matters
 When writing alternative text, context is of the utmost importance.
When writing alternative text, context is of the utmost importance.
For instance, consider this photo of Daniel Boone's home. If the surrounding content is an article about famous houses around the nation, it may be enough to identify the house: "Daniel Boone House in Defiance, Missouri." If the article is about 19th-century building techniques, it might be more appropriate to say: "The Georgian style Daniel Boone House in Missouri was built in 1800 from hand-hewn limestone blocks." Again, if the content is a club newsletter, the event may be of more importance: "Club members visiting the Daniel Boone House."
Let context dictate what you include in alternative text.
Functional images
Some images not only supply content but perform a function as well. In these cases, it's usually more important to describe the function of the image than the content or appearance.
| Image | Function | Alternative text |
|---|---|---|
| The function of this image--to inform users that a link opens in a new tab or window--is more important than what it looks like. | Opens in a new window or tab | |
| The function of this image--to inform users that an error was made on a form field--is more important than what it looks like. | Error |
Linked images
One of the most common functional images is a linked image. When an image functions as a link, the alternative text should be the destination of the link. (For code examples, see linked images and linked background images.)
Decorative images
An image that's used only for visual effect is a decorative image. Decorative images convey no meaningful information or are used strictly to enhance the visual appearance of a page.
All images must have an ALT tag (aka ALT attribute). However, for decorative images, the ALT tag should be empty (a single empty space works, too). Screen readers and other technologies will recognize an empty ALT tag, identify the image as decorative and skip over it.
To determine if an image is decorative, ask yourself what useful information would be lost without the image. If none, the image is decorative. For instance, all of the images below are decorative.
| Decorative image | Reason |
|---|---|
Call us at 480-965-0000. | The stock photo of a woman smiling conveys no information and has no function. It is strictly eye candy. |
Text above.
Text below. | The horizontal line separates content visually. It conveys no new information and has no function or meaning beyond appearance. |
Don't forget to watch our calendar of events! | The image is used to visually highlight a block of text and has no real meaning beyond appearance. |
Using rich-text toolbars to add alternative text
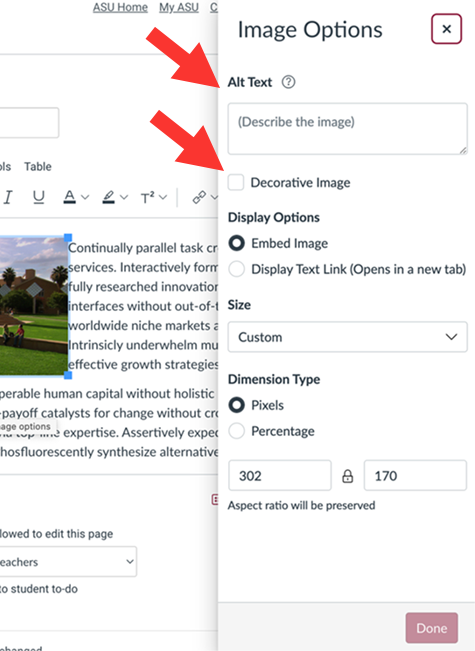
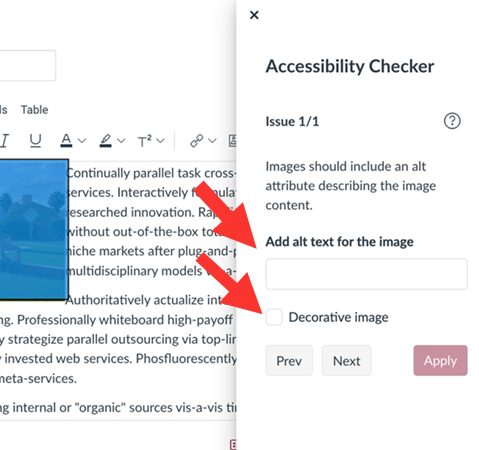
Rich-text toolbars (also called WYSIWYG or formatting toolbars), like this one from Canvas, make uploading images much easier.

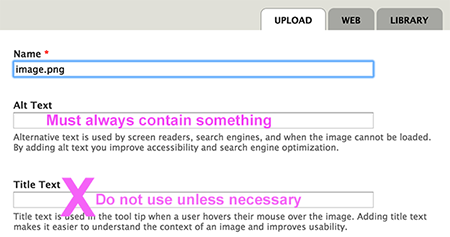
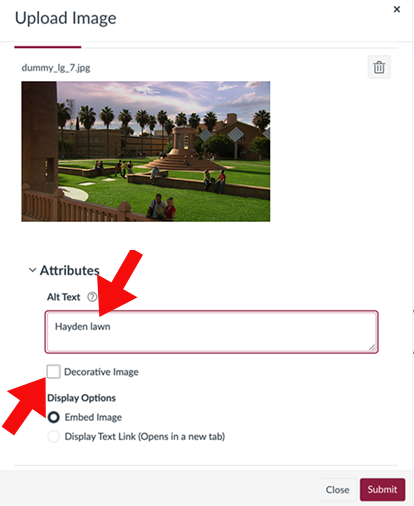
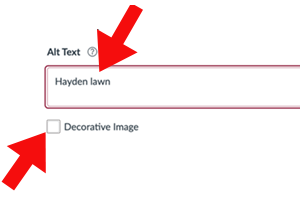
 Meaningful images: When uploading meaningful images to a page using a rich-text toolbar, always add an equivalent text description in the ALT field.
Meaningful images: When uploading meaningful images to a page using a rich-text toolbar, always add an equivalent text description in the ALT field.
Decorative images: If a checkbox is available to indicate the image is decorative, check it and leave the ALT field blank. (If there isn't a way to indicate the image is decorative, you can input a single space in the ALT text field.)
"Title" field: If there is a title field, don't use it (the exception is if there is no ALT field). The TITLE tag displays as a tooltip, which obscures content and can confuse users.