![]()
Accessibility Connections
- For accessibility in online learning and education, join the UDAT working group.
- Attend one of the Digital Accessibility Liaisons' monthly trainings.
- Connect with us on ASU's #accessibility Slack channel.
Federal and state law, in addition to university policy, require that ASU’s programs and services be available to persons with disabilities. Emails that provide information about ASU to students, their families and ASU employees must be accessible. Beyond the legal requirement of accessibility, good accessibility practices simply improve usability for all of our audiences.
Follow these best practices in your email designs to ensure an accessible experience for all users:
Tables are still the only reliable layout method for email, but they can be made accessible by adding role="presentation" to the <table> element and ensuring that content makes sense when read linearly. See more on accessible tables.
For people with color blindness, low vision, or compromised vision due to temporary environmental factors (such as stepping out into bright sunshine), high-color contrast makes text significantly more legible. Make sure any text or images have at least these visual color contrast ratios:
| Insufficient | Sufficient |
|---|---|
|
White on gold Gold on white Grey on gold Gold on grey Grey on white |
Black on white White on black Black on grey Grey on black Black on gold Gold on black Maroon on white White on maroon Maroon on grey Grey on maroon |
Use a color contrast tool like WebAIM Color Checker to test the contrast between text and background colors. See more on accessible color contrast and the ASU color palette.
Use your email program's built-in styling toolbar to format lists, headings, and other elements. These add hidden markup that tells screenreaders what these elements are. See more on accessible code.
Ensure all videos are captioned. See more on captioning video.
ALT tags are important, and many people depend on them to describe non-text content. For example, screen readers and other assistive technologies can't analyze or read images. In addition, some users with cognitive impairments find text easier to interpret than images, and users with low vision often turn off images and instead depend on alternate text, which scales better than images.
| Inequivalent content | Equivalent content |
|---|---|
|
Seat belts are comprised of a buckle and a tongue.
ALT tag: "Seat belt" |
Seat belts are comprised of a buckle and a tongue.
ALT tag: "Insert the seat belt tongue into the buckle" |
| Inequivalent content | Equivalent content |
|---|---|
|
ALT tag: ASU football fans. |
ALT tag: Football stands filled with ASU students, yelling and giving the Fork-em-Devils hand sign. |

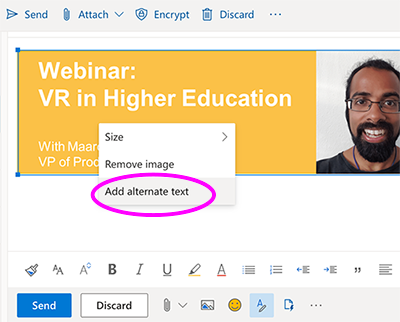
In Outlook, after uploading the image into your email message, right-click on the image and choose "Add alternate text."
NOTE: Gmail does not currently provide the ability to add ALT text on images.
For more on how to write alternative text, see Images: ALT text.
Imagery, such as animated gifs with flashing patterns and other visual stimuli, can be harmful to some people. This can potentially cause seizures and other health problems. Read more on animated images.
In Salesforce Marketing Cloud, use the shared university-wide template to get started creating emails. See the Brand Guide to access the Marketing Cloud email template.
![]()